PartDesignワークベンチ3分間練習08 Sketcherの作図練習とコンストラクション(構築モード)
Sketcherで簡単な図形の作図練習をします。
練習では、Sketcherで作図するときに、最初の図形を作図したら、距離拘束で大きさを固定します。
基準になる長さを決めておかないと、距離を固定したときに相対関係が逆になって、図形が想定外の変形をして、後の操作に手間取ることがよくあるからです。
可能なら、最初の図形は座標原点との関係を固定して作図しておけば、自由度0になった部分が緑色表示になるので、拘束されていない部分がわかりやすくなります。
作図練習の前に、ひとつだけ追加のツールを説明します。
距離拘束を参照寸法として使うことができたように、作図ツールにも参照線を作成するツールがあります。
コンストラクション(構築モード)ツールをクリックすると、作図ツールが青色表示に変わります。この状態で作図すると、作成した図形は青色表示されて、参照線になります。
参照線とは、2DCADの補助線のように、スケッチのラインとしては見えない線ですが、Sketcherで作図するときの基準線としても使えます。
また、線を選択した状態で、コンストラクションツールをクリックすると、その線が参照線に変わります。
図形の基準になる線で、最終的な図形としては表示したくない場合に、参照線に変換すれば、作成するスケッチから除外されます。基準線を削除すると図形が崩れてしまうような場合に、参照線に変換すれば、拘束関係が保持されます。
図形が複雑になると、作図した線だけで拘束関係を定義しようとすると、拘束関係をうまく定義できないことがよくあります。そんな場合に、簡単な基準ラインを参照線で作成して、参照線との間で拘束を定義すれば、比較的容易に拘束できることがあります。
【Sketcher作図練習01】
【Textデータ】
長方形を作図します。対角の2点と座標原点を選択して、対称拘束で中心合わせにします。
水平距離拘束で80で固定します。
垂直距離拘束で40で固定します。
長方形を重ねて作図します。
トリムツールをクリックします。
長方形の内側を順に選択して削除します。
水平拘束が解除された部分を選択し、水平拘束で固定します。
短辺の2つの辺を選択して、等値拘束で固定します。
最後に水平距離拘束と、
垂直距離拘束で長さを固定すれば、完成です。
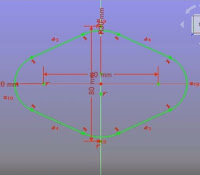
連続線ツールで、軸線に線上拘束でひし形を作図します。平行拘束をクリックして、ひし形の対面する辺を拘束します。
上下の点を選択して、垂直距離拘束で80で固定します。
左右の点を選択して、水平距離拘束で120で固定します。
フィレットツールをクリックします。
左コーナーの2辺をクリックします。
右コーナーの2辺をクリックします。
線上点拘束と、水平距離拘束が解除されています。
コーナー保持フィレットをクリックします。
上コーナーの2辺をクリックします。
下コーナーの2辺をクリックします。
一致拘束のポイントに線上点拘束マークが付き、垂直距離拘束も残ります。
等値拘束をクリックします。
左右の円弧をクリックします。
上下の円弧もクリックします。
円弧の中心は拘束されていません。
左の円弧中心と、水平軸を選択し、線上点拘束をクリックします。
上の円弧中心と、垂直軸を選択し、線上点拘束をクリックします。
最後に、円弧の半径拘束と、水平の円弧中心間を
水平距離拘束で固定します。
【Sketcher作図練習02】
【Textデータ】
座標原点を中心にして円を作図します。
円を選択し、半径拘束で30で固定します。
縦軸に線上点で拘束して、円周にかかるように長方形を作図します。トリムツールで円の外側の線と、内側の短辺を削除します。
ラインツールで、円の中心から水平の線(図形の中心軸)を作図します。
実長距離拘束で、円周上の端点と、中心軸の距離を10で固定します。
反対の端点からの距離も10で固定します。トリムツールで外側の円周を削除します。
水平拘束している線を回転すると拘束が解除されるので、回転する前に平行拘束に変換することが必要です。
水平な2つの辺を選択し、軸配置の削除ツールをクリックして、平行拘束に変更します。
図形の中心軸と上の辺を選択して、平行拘束で固定します。
ラインツールで、円の中心から斜めの線を作図し、角度拘束で60度に固定します。
図形と斜めの線を選択し、対称(ミラーツール)をクリックして反転コピーします。
さらに、コピーした図形と水平軸を選択し、対称(ミラーツール)をクリックして反転コピーします。
コピーしてできた図形の中心線を選択して、角度拘束で120度、-120度に固定します。
コピーしてできた円弧の中心は座標原点で重なっていますが、一致拘束していないので、座標原点を範囲で選択して、緑色表示に変えて、一致拘束をクリックします。
円弧のラインが完全固定になり緑色に変わります。
フィレットツールをクリックし、外側の2つの辺を順にクリックして、接続部を面取りします。
面取りしてできた円弧をまとめて選択し、等値拘束をクリックします。
円弧のひとつを選択し、半径拘束で10に固定します。
外周の図形が完全固定になり、緑色表示に変わります。
閉じるをクリックして戻ると、作業ウインドウにスケッチができていますが、中心軸が残っています。
sketchをダブルクリックして、Sketcherに移動します。
中心軸と回転軸を選択して、コンストラクションツールをクリックすると、参照線になり青色表示に変わります。
閉じるで戻ると輪郭だけのスケッチになっています。





コメント